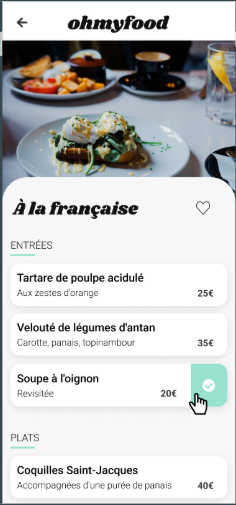
🍽️ OhMyFood – Site mobile-first avec animations CSS et SASS
Aperçu

Contexte
Dans le cadre de ma formation chez OpenClassrooms, j’ai intégré la start-up fictive OhMyFood en tant que développeur front-end junior. Cette jeune entreprise, déjà implantée à New York, souhaite lancer sa plateforme à Paris pour permettre aux clients de consulter les menus de restaurants gastronomiques et de composer leur repas à l’avance.
Objectif
Développer un site mobile-first, responsive et dynamique, en intégrant les maquettes Figma (mobile et desktop) et en enrichissant l’expérience utilisateur avec des animations CSS. Le projet inclut également la mise en place d’un environnement SASS pour un CSS plus maintenable, et l’utilisation de Git et GitHub pour le versionnement.
Défis techniques
- Approche mobile-first avec adaptation pour tablette et desktop
- Utilisation de SASS pour structurer et factoriser le CSS
- Création d’animations CSS fluides et engageantes (transitions, loaders, effets sur les boutons, etc.)
- Intégration fidèle aux maquettes et au prototype Figma
- Mise en place d’un versionning propre avec Git (branches, commits, GitHub)
Compétences développées
- Intégration responsive orientée mobile-first
- Maîtrise de SASS et de l’architecture SCSS (partials, variables, mixins…)
- Création d’animations CSS avancées
- Utilisation professionnelle de Git & GitHub
- Compréhension des enjeux UX/UI sur mobile et desktop